Sometime in June 2020, I got to know that my old theme was deprecated and I had support only till December 2020. So I knew I had to change my theme and over the past one month, I have been working on exactly that. I thought a total website redesign would be ideal for ‘Travel, Books and Food’s 5th anniversary’ in August. So in this post, I take you through the various steps on how to change WordPress theme to Astra theme using Elementor Pro website builder.

Change WordPress Theme Guide Contents
Table Of Contents
- 0.0.1 FAQ
- 0.0.2 Which CMS system do I use and why?
- 0.0.3 What do you mean by a theme?
- 0.0.4 Which theme was I using and Why did I move?
- 0.0.5 How often do I need to change my WordPress theme?
- 0.0.6 Should I buy a theme or can I use a free theme?
- 0.0.7 Which theme did I move to and why?
- 0.0.8 Will Changing WordPress theme affect content?
- 0.0.9 Will Changing WordPress theme affect SEO?
- 0.0.10 IS ASTRA theme responsive?
- 0.0.11 IS it easy to change wordpress themes?
- 0.0.12 Should I pay a website designer to change WordPress themes?
- 0.0.13 Are changing themes or updating a WordPress theme same?
- 0.0.14 How to change theme colours and fonts?
- 0.0.15 Should I get both Astra pro and Elementor pro?
- 0.0.16 Did you try any other website builders?
- 1 Staging Vs Live Environment
- 2 Install and Activate Astra Theme
- 3 How to Customize WordPress Theme
- 4 Last Steps for how to change wordpress theme manually
- 5 Conclusion
- 6 More WordPress Resources
- 7 pin me
FAQ
But before we get into the technical side of how to update a WordPress theme, let us answer some commonly asked questions.
Recommended Read – More Blogging Resources
Which CMS system do I use and why?
I use WordPress. Most websites are built on a content management system and the popular ones are WordPress and Blogger. I was using Blogger till 2017 but Blogger can be very limited when it comes to blog functionalities and design features. And that is why I decided to move.
What do you mean by a theme?
A theme is a collection of templates and spreadsheets and it basically defines how the website should look. There are thousands of WordPress themes (Since it is the most popular CMS) which have been developed by developers around the world. You can either use a free theme or buy one based on your requirements.
Which theme was I using and Why did I move?
I was using Wp-Prosperity which was a simple and clean theme. However the theme was deprecated in March 2020 which means that the theme will no longer be updated and there is no support post December 2020. This means that if I have any issues with my website or the layout, I will have to figure it out on my own how to fix it.
How often do I need to change my WordPress theme?
I haven’t changed my WordPress theme in the past 3 years. I loved how simple it looked and how easy it was to use. But I would have probably moved by the end of the year anyway because I was missing some features which other themes had.
Should I buy a theme or can I use a free theme?
I have always used a paid theme since I couldn’t find a free theme that would meet my requirements. But this totally depends on your requirements and your budget. Most paid themes cost between 20$ to 60$.
Which theme did I move to and why?
One of the biggest drawbacks of my previous theme was that I couldn’t change the layout other than what was already coded by the developer. And it was a standalone theme. So I was looking at a theme which was scalable as well as won’t go out of development if the developer decides to leave in the future.
I scoured the various groups I am part of looking for recommendations for the best WordPress theme to use. Most travel bloggers these days are using either Generate Press or Avada or StudioPress/Genesis or Astra theme or OceanWp. I decided to go with Astra since I felt that it was best suited to my needs. I also wanted to build my site on my own and that is the reason I went along with Elementor Pro.
Will Changing WordPress theme affect content?
No, the content remains the same. You may however have to change few settings here and there to change how the content looks.
Recommended Read – How to start a travel blog
Will Changing WordPress theme affect SEO?
One of the reasons I loved my previous theme was because it was extremely SEO friendly. So when you are in the market for changing themes, ensure that you pick a theme that is SEO friendly. It also has to be a light weight one so that the performance of your site is not affected. And Astra is definitely SEO friendly and light weight.
IS ASTRA theme responsive?
Another criteria for choosing a theme is to determine how responsive the theme is. That is it should look fine on all screen resolutions and should work properly on all devices including all desktop, tablet and mobile screens. Astra is built by website designers and hence is quite responsive as well.
IS it easy to change wordpress themes?
Changing WordPress themes require a bit of technical knowledge and depending on your skill level, it can end up being either quite simple or quite difficult. I come from a technical background and I wanted my website to look and work in a certain way. Hence I had to spend quite a bit of time to change it to my liking. Yes, both Astra theme and Elementor Pro requires you to have no coding skills.
But you should understand that even if you decide to go with the predefined templates, you have to understand the basics of website designing. Else you will end up with a bloated and slow website. Website builders do come with a drag and drop functionality. However, unless you know the basics, you may find it difficult.
Should I pay a website designer to change WordPress themes?
If you don’t know what you are doing, it is better to hire a website designer. But please note that most designers charge a bomb for website development. If you are looking at updating to a free WordPress theme, then you may not need a designer. But also remember that you may not get the features you want. Also some free themes can be extremely bulky and hamper the performance of your site. So while choosing a free theme, ensure that it meets all the criteria mentioned above.
Are changing themes or updating a WordPress theme same?
No, they are completely different things. Modifying WordPress themes changes the entire look of the system. While updating a theme is usually done when developers release minor code changes to fix bugs or add new features. Some themes are frequently updated while some like my old theme were rarely updated.
Due to the multiple updates some themes go through, it is recommended that you install a child theme and do lot theme related changes there.
How to change theme colours and fonts?
This is usually included in the customiser settings in most themes. Some themes stick to the same colours or don’t allow for gradients. That is another reason I chose Astra. I have decided to stick to my old colours since my branding colours have been constant for the past few years. I may change them in the future.
Should I get both Astra pro and Elementor pro?
I asked this question in many forums but most people felt that it would be an overkill. Either get Astra pro or Elementor pro. And that is the reason I have gone with Astra theme with Elementor pro website builder.
Did you try any other website builders?
Some of the common website builders are Divi, Beaver Builder, Visual composer. But after checking most of the reviews online, I understood that most website developers prefer Elementor pro these days. Due to the popularity, there are hundreds of tutorials online to help you if you get stuck with a specific problem. Also there is a very active Elementor Facebook group.
Staging Vs Live Environment
Now that we have answered most of your preliminary questions, let us get into how to actually go about changing a WordPress theme.
The thing you have to be clear here is that you cannot do the changes directly on a live website. What will happen if your website breaks? And another big problem is that most themes are not compatible with each other. It will definitely break somewhere.
In my case, the minute I deactivated my old theme and activated Astra, I could see the old shortcodes (codes that are specific to a theme. Astra minimises their use as much as possible) inside most of my old posts. I had to individually go inside each post and manually update them. If we are directly doing this in the live environment, it can cause problems to our users. Hence the ideal solution is to test it in another environment and then import the changes to the production website.
There are two ways to go about this:
- One is to do the changes on your localhost and then move the changes to the live website. This is a bit more technical than the one I did.
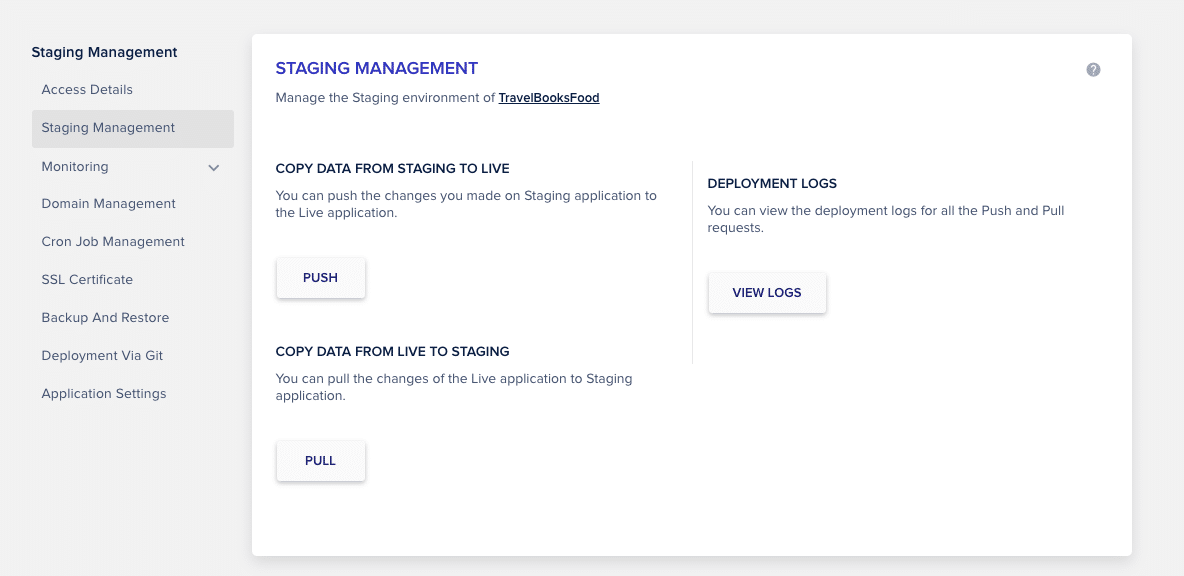
- Your host may have an option to create a staging environment for you. I use Cloudways for my website hosting and using my dashboard, it was just a two step process for me to create a staging site. Once I had finished all the changes, I pushed all changes from the staging site to my WordPress site. Login to Cloudways. Go to your Server -> Application -> Click on Create Staging site. Once staging site is created, pull all data from live and once changes are done, push all data from staging site to live site. Don’t forget to take a backup of the live website before you do any changes to it. I use Updraft for this and data is automatically backed up once a week to my desired location.
Install and Activate Astra Theme
Now that you know how to change WordPress theme without going live, install your new wordpress theme, in our case, Astra. Go to Appeareance -> Themes -> Add New -> Find Astra and Install. Once Astra is installed, activate the Astra website theme. It will be a very plain looking once you activate the new theme. Don’t worry. We will go into customisation of your new theme later on in this guide. You can also see a live preview of the website before you install.

How to Customize WordPress Theme
Again, there are multiple ways to go about this. But in this guide, we will explain how we changed the WordPress theme on this website.
I did try to install the plugin ‘Astra starter templates’. But it kept crashing my staging website and hence I had to uninstall it. That is why Iwent and installed the ‘Elementor Pro’ plugin. I needed some functionalities of the Pro plugin. But you can always try the Elementor plugin first and see if that suits your requirements. Go to Plugins -> Add New Plugin -> Elementor Pro as well as Elementor plugins.
You have to go and register your website once you create a login under Elementor and you buy one of their plans. Once you finish modifying your website theme changes, you have to go and deactivate the staging site and activate the live site (if you have license for only one site).
In our case, we ended up doing most of the customisations with Elementor Pro and kept only site level changes at the theme level.
Site Level Changes using Astra
I did only site level changes using Astra. If you are importing from your old website, many of these fields may already be updated. But some of the site level changes you need to consider while editing WordPress themes are:
- Site Logo
- Site Favicon (This is the image that shows on a browser thumbnail)
- Site Title
- Site Sub Title
- Site Base Colours
- Site Base Fonts and sizes for text and headings.
- Headers, Footers and Menus (I disabled them here and created custom ones using Elementor Pro.
- Container sizes for posts and pages. (What should the default size be for each type of device like Desktops, mobiles and Tablets?)
- Sidebars if applicable.
Go to Appearance -> Customise or Appearance -> Astra options to make site level changes.
Using Elementor Pro to modify theme in WordPress
I ended up redesigning all pages on this website. I didn’t make too many changes to the posts though. Both Elementor pro and Elementor comes with a predefined set of gorgeous templates and if it is your first time designing a website, I would highly recommend using these templates. All their templates are customised to be responsive and you can test them on different browsers to check compatability.
In addition to these templates, I also ended up adding the plugin for ‘Envato elements’ since they have fully customised ready made websites. There are also multiple other plugins like Essential Addons, Lottie Animations etc that you can add to get features that are not available by default on Elementor Pro. I try to keep my plugins to a minimum unless absolutely necessary and did not end up installing most of them.
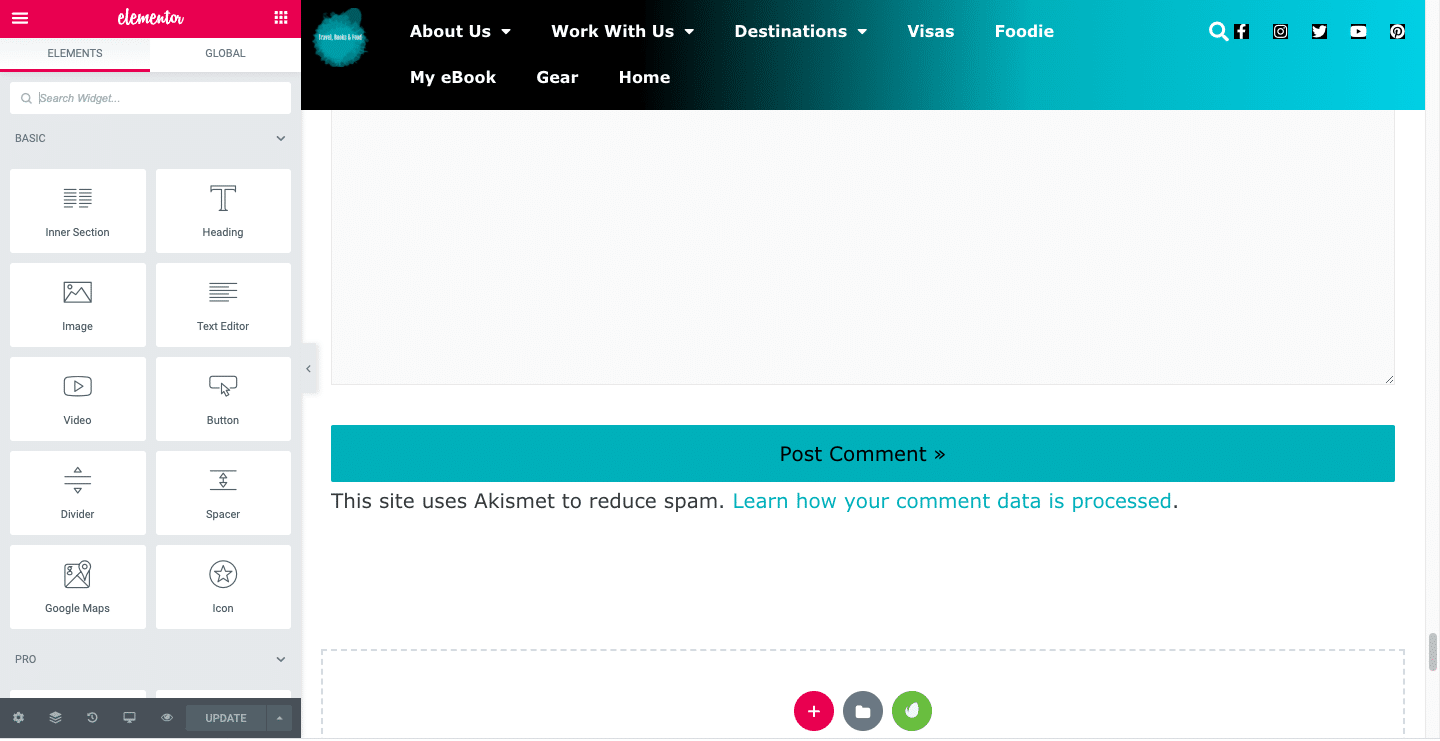
Once you have installed Elementor, you will see an option to edit every post or page with Elementor. Once you click on ‘Edit with Elementor’ button, the below page options.

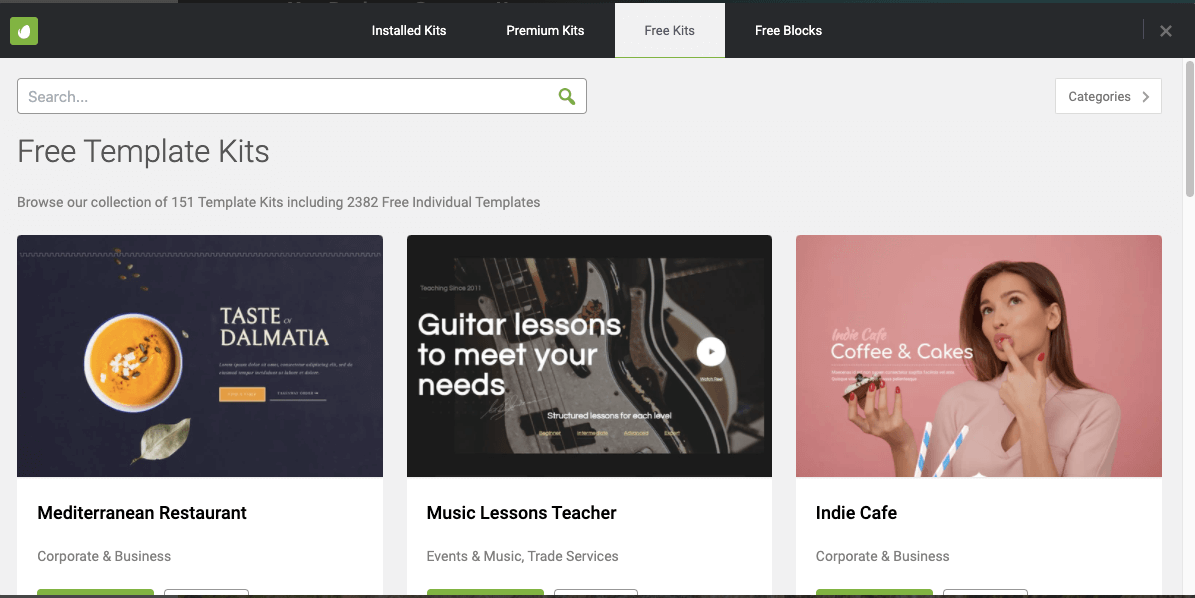
On the left, you see the many widgets that you can add by default. As you can see, the options are pretty limited with the Basic plan. On the bottom, you can see three buttons. The red button is to add a new block or Section as it is called in Elementor. The second one is to add any of the predefined Elementor pro pages or templates. And the last green button is to add a page or block using Envato predefined templates. There are many free kits for Elementor pro users and you can download these kits so that you can directly work on fully customised website. I use the customised Envato blocks a lot for some of my pages.
Understanding Elementor Templates
Like I said before, you can either use the predefined templates or create your own templates. If you want to save your template using Elementor Pro, you have to just right click on the Section or Widget you want to save and ‘Save As Template’. You also have an option to save entire pages as templates. I use these for my Destination pages and adding some specific blocks. You can also set conditions on where you want these templates to appear: e.g: ‘Entire Site’. Some of the most popular Elementor Pro templates are:
- Header Templates: You can choose one of the predefined templates or you can create one of your own. You can also make different templates for mobiles, desktops and tablets. You also have an option to hide one version on one type of device. I decided to go for a transparent header which changes to a gradient sticky header once you start scrolling down.
- Footer Templates: Very similar to Header templates. I have added my important links and disclaimers here.
- Posts Templates: These are how you want your posts look like. For now, I have configured one with a sidebar but I may end up changing that in the future.
- Archive Templates: This is how your search results page and your taxonomy pages look like.
- Popup templates: You can add a popups, add triggers for them to appear as well as set advanced rules to each of the popups. Extremely useful for Cookie consent popups and Newsletter popups.
Understanding Elementor Widgets
Widgets are what will help you structure your content in a proper way. Elementor comes with some basic widgets while Elementor pro comes with more number of widgets. Each widget will have three tabs: Content; Style and Advanced. Some of the ones that are frequently used on this website are:
- Text Editor Widgets
- Image Widgets
- Image Carousels
- Accordion
- Social Icons
- Social shares
- Icon Boxes
- Icon List
- Headings
- Carousels
- Testimonials
- Flip Boxes
- Instagram by Smash Balloon
- Subscribe forms integrated with Mailchimp and Email.
Last Steps for how to change wordpress theme manually
So your new redesigned website is ready to go live. But before you decide to do the changes, here are some of the steps to follow:
- Check if all the pages and posts work on all browsers and different device types. Do they look funny? Then that means that it is not responsive and you may have to adjust for that device type. Go to Elementor-> Section or Block you want to Edit -> Advanced. Under Margin, click on the Tablet or Mobile image to make changes for that device screen.
- Check how fast your pages and posts load. If they are slow, test to find out why. After moving to Astra and Elementor Pro, my speed has considerably improved. I have also gotten rid of plugins like Sumome and Addthis that were adding too much bulk to all my pages by using the inbuilt features of Elementor Pro. I also ended up resizing many heavy images.
- You can also change WordPress theme name. This can be changed in the css files as well as by using a plugin:’Wp Hide and Security Enhancer”
- Backup both your staging and live websites before you move data from staging to live.
- One thing to note is that my Google Analytics code is coded directly into the header of my old theme. So this needs to be manually updated once the theme change is done.
- Check if the plugins are working fine.
- Once you are ready to push the changes to live, set up maintenance mode for anyone trying to access your website. This can be done under Elementor -> Tools -> Maintenance mode.
- I pushed the changes through Cloudways.
- Once the migration is done, ensure that all pages, posts, widgets and links are all working fine.
Conclusion
So hope this detailed guide helps you if you ever decide to change your WordPress theme. Let me know in the comments below.
More WordPress Resources
pin me










In a way I’ve been looking to update my travel theme. This comes as a big help to see how do i go about changing my theme completely. Just not finding time.. Will try it this weekend
Ya, I have been delaying it as well. But finally did it. It took me a month since I was doing it on the side, added lots of new data and I wanted to do a complete revamp. Also my old theme left a lot of shortcodes. So I had to go and check each and every post which took time.
I just started looking at how to use elementor and came across this. Super helpful Soumya! More questions coming your way!
It was really helpful. I was struggling on how to switch to Astra from a long time. All I see is how to start a website with Astra. Thank you